CSS實現思源傳承字
萬惡之始
如果閣下有興趣,大概已經發現敝網站在大面積使用思源作為中文字型。若用思源作為中文字型,當然不會忘記使用韓文版來開啟傳承字型。為了簡單快速,我選用 Adobe Typekit 和如下的字型 fallback:
{
font-face: prenton, Gill Sans, Helvetica Neue, Helvetica, source-han-sans-cjk-ko, source-han-sans-simplified-c, Arial, sans-serif;
}source-han-sans-cjk-ko 即是韓文思源。
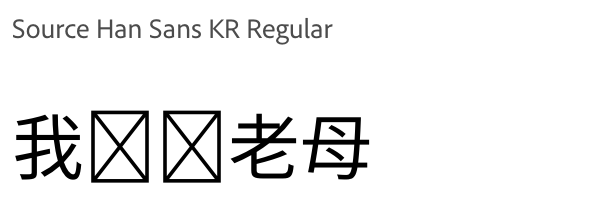
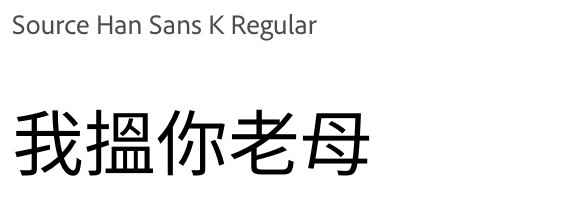
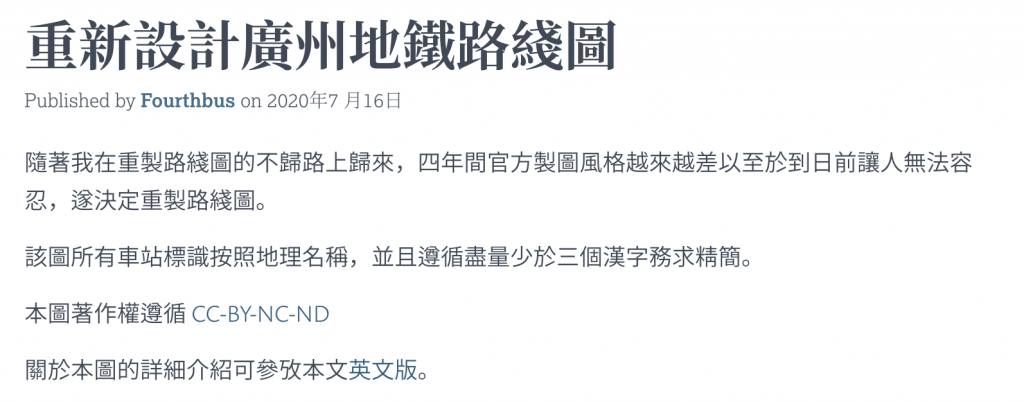
然而悲劇剛剛開始,就算設好css,「教育部標準字型」依然陰魂不散,如圖。

不論是的「設計」言字旁還是「綫」的絲旁都在對我示惡意,更不要說「地」字看完今晚估計要發惡夢。
屌你老母,咁點得?
作者本人
幾個可能的解決方案
1. 順其自然
「唔得,絕對唔得,你自然我冇得自然。」
2. 棄用字型,唯一出路?
思源韓文實際有兩款,單韓文版和cjk版。單韓文版有豆腐,cjk版沒有豆腐
有豆腐的話很大機會教育部標準字是沒有被收錄的,於是嘗試之:

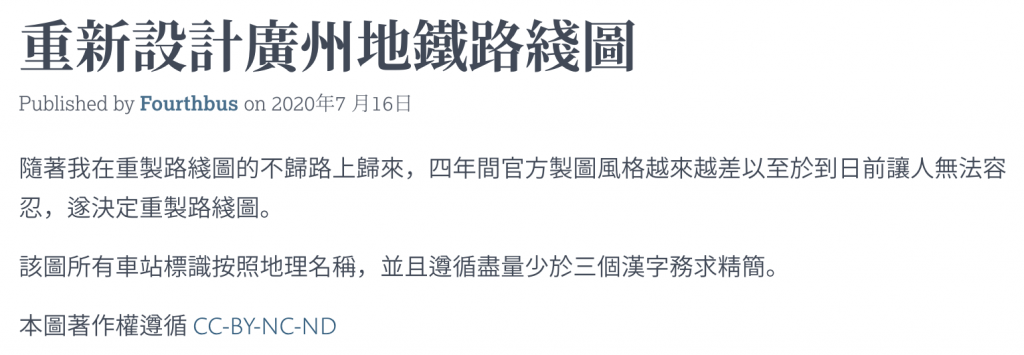
正文的豆腐問題解決了。但是標題的思源明體沒有豆腐版。難道我要繼續對著沒有勾的「地」做惡夢?
決定繼續研究。
3. 改CSS根治問題
想起曾經試過改 CSS ,用以下代碼成功解決了傳承字的問題:
font-feature-settings: "trad", 1;遂嘗試直接蠻力改 CSS ,失敗。但是繼續感覺問題應該出在 OTF 的 sub table。
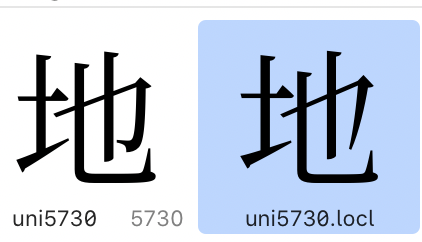
檢視了一下原 OTF 檔,有一個叫 locl 的 table 看起來很可疑。這個 table 基於國家設定決定字型選用。

所以,只要用如下 CSS 關閉 locl 問題就可以被根治。
body {
font-feature-settings: "locl", 0;
}搞掂!
結論

若是貪傳承字使用思源韓文,可以用
body {
font-feature-settings: "locl", 0;
}停止整個整個網頁使用 locl table。
潛在問題可能會導致西文中其他使用 locl 的字型替換某些東歐文字時不正常,但暫時本網站未有加入東歐語言需求,可以暫時擱置問題。